一个用Javascript检测用户输入密码强度的效果代码,以下代码主要是从以下四个方面检测用户输入的密码的强度的,有兴趣的朋友可以自己添加或修改成自己想要的形式!
1. 如果输入的密码位数少于5位,那么就判定为弱。
2. 如果输入的密码只由数字、小写字母、大写字母或其它特殊符号当中的一种组成,则判定为弱。
3. 如果密码由数字、小写字母、大写字母或其它特殊符号当中的两种组成,则判定为中。
4. 如果密码由数字、小写字母、大写字母或其它特殊符号当中的三种以上组成,则判定为强。
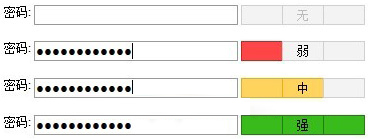
先来看看这个实现的效果吧!

下面是具体利用Javascript检测用户输入密码强度的效果代码。
html部分代码:
<input name="password" type="PassWord" onKeyUp="CheckIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_Weak" class="pwd pwd_c"> </td> <td id="pwd_Medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_Strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table>
css部分代码:
.pwd{width:40px;height:20px;line-height:14px;padding-top:2px;} .pwd_f{color:#BBBBBB;} .pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;} .pwd_Weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;} .pwd_Medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;} .pwd_Strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;} .pwd_c_r{border-right:1px solid #D0D0D0;} .pwd_Weak_c_r{border-right:1px solid #BB2B2B;} .pwd_Medium_c_r{border-right:1px solid #E9AE10;} .pwd_Strong_c_r{border-right:1px solid #267A12;} 使用到的Js函数:
function CheckIntensity(pwd){ var Mcolor,Wcolor,Scolor,Color_Html; var m=0; var Modes=0; for(i=0; i<pwd.length; i++){ var charType=0; var t=pwd.charCodeAt(i); if(t>=48 && t <=57){charType=1;} else if(t>=65 && t <=90){charType=2;} else if(t>=97 && t <=122){charType=4;} else{charType=4;} Modes |= charType; } for(i=0;i<4;i++){ if(Modes & 1){m++;} Modes>>>=1; } if(pwd.length<=4){m=1;} if(pwd.length<=0){m=0;} switch(m){ case 1 : Wcolor="pwd pwd_Weak_c"; Mcolor="pwd pwd_c"; Scolor="pwd pwd_c pwd_c_r"; Color_Html="弱"; break; case 2 : Wcolor="pwd pwd_Medium_c"; Mcolor="pwd pwd_Medium_c"; Scolor="pwd pwd_c pwd_c_r"; Color_Html="中"; break; case 3 : Wcolor="pwd pwd_Strong_c"; Mcolor="pwd pwd_Strong_c"; Scolor="pwd pwd_Strong_c pwd_Strong_c_r"; Color_Html="强"; break; default : Wcolor="pwd pwd_c"; Mcolor="pwd pwd_c pwd_f"; Scolor="pwd pwd_c pwd_c_r"; Color_Html="无"; break; } document.getElementById('pwd_Weak').className=Wcolor; document.getElementById('pwd_Medium').className=Mcolor; document.getElementById('pwd_Strong').className=Scolor; document.getElementById('pwd_Medium').innerHTML=Color_Html; } 密码设置的强度对用户信息安全尤为重要,所以大家一定要重视,不仅在开发项目中要时刻注意,还有在平时注册信息的时候也要提高密码的强度,保护个人信息安全,希望这篇文章对大家的学习有所帮助。